If you are looking for all the tips to speed up your WordPress website performance, you will love this list.
According to web design agency Chromatix founder Irwin Hau, of all factors in determining website success, web speed is THE most important factor above design, CMS choice and user experience.
That’s because Google considers site speed a key aspect of a great user experience, making it an important SEO algorithm ranking factor, says SEO agency Taktical Digital
These 91 tips and tricks are guaranteed to help you improve your WordPress performance.
And you can filter through the list to find something you haven’t already tried before.
Check them out and keep reading
Hosting & Server

1. Choose a Fast Web Host
The last thing you want is to grow your website and then find out it slows down as the number of visitors increase. While you can switch to a better host later, it’s recommended to choose a good hosting service to begin with.
One of the best cost-effective shared hosting option is to go for SiteGround, which is the officially recommended WordPress hosting service. And if you have a higher budget, you should definitely consider opting for WPEngine.
The best option is going for a managed WordPress hosting company but it can prove to be costly.
2. Choose a Server Close to Your Visitors
When you have significant traffic to your website, consider choosing a server that is closer to most of your visitors. If your server is at a distant location from your users, they will not get the best possible load time.
For details on how to select the best server location for your site, visit this guide.
Another way to ensure your webpage loads fast is to choose a cloud hosting provider. A cloud hosting provider is connected to multiple servers and allows web pages to load seamlessly.
3. Avoid Free Web Hosting
A free WordPress hosting service sounds very tempting to beginners. While it may be ok for testing purposes, or to create a one-page portfolio, you don’t want to choose a free service for anything more than that.
Many users have faced situations where they have grown their website using a free service and ended up losing the website completely
4. Use a CDN (Content Delivery Network)
While choosing a fast web host can make your site fast, using a CDN can make it even faster. It is a network of servers located around the globe which are able to keep a copy of your website’s static content. So when users nearest to the server location visit your website, they can access it faster.
We highly recommend using stackpath as your CDN. You can also watch this video and learn to setup CDN for free.
5. Ensure Your Host is using the Latest PHP Version
The majority of WordPress software is written in PHP. If your hosting provider is not using at least PHP 7 or higher, then it can affect your site speed.
You can easily see which WordPress version your site is using with the free Display PHP Version plugin. If your host is using an older version, you may want to contact them or switch to another hosting service

6. Choose a Premium DNS (Domain Name System)
You can get a free DNS from domain name registrars. But if you want better performance and security, you should consider switching to a premium DNS.
You can visit this link for more details
7. Try a Service-Oriented Architecture
Most web hosting plans keep your WordPress website and SQL database on one machine. The problem here is that when the traffic increases, the performance of your website is affected.
You can consult your web hosting service for information on how you can split your website into more than one part, so each one is served separately, resulting in better performance
8. Take Advantage of Burst Data
When demand for your website content is high, some hosts allow you to exceed your set data transfer limit. This is called bursting data.
While some web service providers charge for it, others provide this facility for free. So it’s a good idea to check whether your service provider officers this facility for free.
Images & Videos

9. Compress Images
While you may want to use high-quality images for your WordPress website, we highly recommend compressing higher-resolution versions. Images with larger pixel dimensions affect your wp speed.
There are various ways to compress images. If you have uploaded the images in WordPress, you can do it using an image optimizer plugin like ShortPixel.
Prior to uploading images, you can compress them using an application like adobe photoshop to ensure image quality is not compromised. Watch this video to learn how easy it is to resize and compress images in photoshop.
10. Choose the Right Image Format
There are mainly three types of image formats used on websites: JPEG, GIF, and PNG.
Each of these formats has its own strengths and weaknesses. However, when it comes to the loading time of photographs, the JPEG format is the best due to a smaller size as compared to PNG images.
11. Convert High Resolution PNGs into JPEGs
As mentioned earlier, JPEG images have a smaller file size as compared to PNGs. If you have high resolution photographs in PNG format, you can reduce their size by converting them to JPGEGs.
There are various ways you can convert your images into JPEGs. You can do this using the ShortPixel plugin, a software program such as Paint, and even without using any software.
Watch this short video to learn how you can convert your images in Paint
12. Get Rid of Unwanted Images
Whenever you upload a file in your server from the media library, WordPress creates four copies of the image. You are likely to have image files in your library that are not in use. These images take up space and can affect the performance of your website.
You can either visit the media library and delete files manually or you can do it with the help of a plugin such as media cleaner.
13. Avoid using Large Images
The general rule is that smaller images load faster. Small image files are also a critical part of image SEO and play a pivotal role in boosting the page’s visibility in search engine rankings. So it’s a good idea to use small image dimensions as much as possible. Only use large images, when necessary. Also, its important that you choose a local seo company who are good at optimizing your WodPress site.
14. Only Include Images that Add Value
While you may want to add images for decorative purposes, we suggest keeping them at a minimum. In fact, it is always a good idea to find images for WordPress that add value and are relevant to the content, rather than using images for the sake of it.
15. Choose a Quality Plugin for Image Optimization
If you are looking to use a plugin for image optimization, you should carefully select the best option. We recommend using the freemium ShortPixel plugin to optimize images.
16. Regenerate Thumbnails
Whenever you change your theme, you should consider regenerating thumbnails.
If the images you uploaded using the previous theme are not optimized, they will consume considerable bandwidth. You can do it using the plugin ‘Regenerate Thumbnails, and uninstall the plugin once you are done.
17. Consider using an Adaptive Images Plugin
People visiting your website use various devices such as smartphones, laptops, tablets, etc. An adaptive image plugin helps to serve the best image resolution according to your website visitor’s device, resulting in a better user experience.
If you are looking to use an adaptive images plugin, then you should definitely consider “ShortPixel Adaptive Images”
18. Keep Animated GIF’s to a minimum
Utilizing animated GIF’s is a great way to convey your point to your audience. Still, you don’t want to overdo it.
A few animated GIF’s won’t hurt your site speed; however, their file size can be larger than you think.
19. Optimize Animated GIF’s
There are various ways to optimize animated GIF’s. You can also do it using the ShortPixel plugin. You may want to check out these 10 ways to optimize an animated GIF.
20. Disable Image Hotlinking
Instead of uploading an image to your website’s media library, you have the option to load it to provide a link from another site from where the image is loaded. This is known as image hotlinking.
You can prevent websites from loading images from your website by simply adding the following code to your .htaccess file:
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http://(www\.)example.com/.*$ [NC]
RewriteRule \.(gif|jpg|jpeg|bmp|zip|rar|mp3|flv|swf|xml|php|png|css|pdf)$ – [F]
21. Don’t Download Videos to WordPress
While you can download audio and video files to WordPress, it will end up consuming considerable bandwidth. Large video files will also increase the size of your WordPress backup, and it won’t be easy to restore it.
You can make use of video hosting platforms like YouTube and embed the videos in WordPress
22. Transfer Media Files
If your website hosts a huge number of media files, then it is recommended to offload them from your web hosting service by changing their physical location.
When you change the location of your files, it would seem that they are served to your users from your web host, but they will be located at an entirely different place.
Offloading your media files would not only reduce queries to your host, but you will be saving disk space as well. You can opt for Google Cloud Storage to transfer these files.

Contents & Fonts

23. Use Excerpts on Home Pages and Archives
WordPress shows the full content of an article on your homepage or archives. It causes your homepage and other archive pages to load slower.
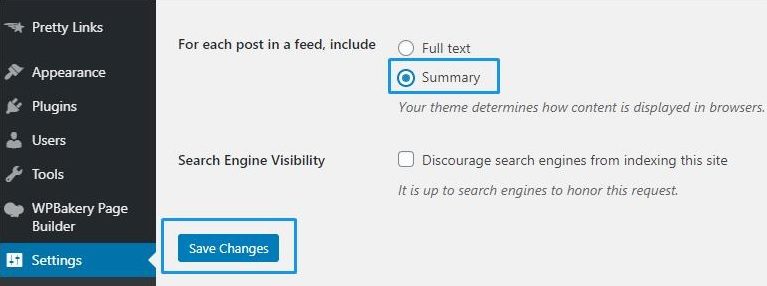
You can enhance the loading time of archive pages by showing excerpts instead of the full pages. In order to do this, go to Settings -> Reading and click on Summary.

24. Limit Posts on Your Blog Feed
If you run a high traffic blog, then your homepage is the most important page on your site. When a user visits your page, you don’t want a lot of thumbnails loading on your blog at the same time.
You can improve your site’s performance by limiting the number of posts on the homepage. Go to Settings -> Reading and change the value in “blog pages show at most”

25. Fix 404 Errors
Dynamic sites tend to generate quite a few 404 errors. These pages are not only resource-intensive but they also give a bad user experience.
So you must spend some time to fix these errors. You can use Dr. Link Check to search for 404 errors in a way that doesn’t put unnecessary load on your server.
26. Create a 404 Template
As mentioned earlier, 404 pages are resource-intensive, and you do not want a heavy 404 page.
We recommend that you create a light 404 template to reduce the load on your server.
27. Reduce Post Revisions
It’s a good idea to limit the number of post revisions as they consume unnecessary space in your WordPress database.
Searches by plugins may also include post revisions unnecessarily, affecting the performance of your site. To limit the number of revisions, all you need to do is add this line in your wpconfig.php file
define ( ‘WP_POST_REVISIONS’, 3 );
Once you add this line, WordPress will save only the last 3 versions of your posts and discard the previous ones.
28. Make Use of Lazy Load
If your posts have a lot of images and videos, you can reduce the loading time by lazy loading.
When your user browses through a page, only those images or videos will be downloaded that are visible on your reader’s screen. All other images will be replaced by a placeholder image.
WP rocket’s Lazy Load is an excellent plugin to enable lazy loading. You can also choose from various other free of cost lazy load plugins to speed up your WordPress website

29. Avoid Too Much Content on One Post
Posts with in-depth quality content tend to rank better with a search engine. But if you are going to write a post with images that is more than 8000 words, it may keep freezing.
In such cases, it’s better to split the article into a couple of parts and link them together.
30. Avoid too Many Widgets on Home Page
While you may be tempted to keep your home page feature-rich, too many widgets will slow down your page loading time.
The more widgets you have, the more requests will be required to load your website’s homepage.
31. Replace PHP with HTML in your code (where possible)
Plain HTML is a lot faster than PHP. If you know what you are doing, you can replace some of your PHP code with HTML in your themes code. It will help to load the content a lot faster.
32. Speed Up Google Fonts
Web fonts, usually do not contribute to more than 3 to 4 percent of your webpage’s overall size. While speeding up google fonts may not have a massive impact on your website loading speed, but it definitely helps.
For details of speeding up Google Fonts in WordPress, visit this guide.
33. Prevent Landing Page Redirects
Http redirects from one page to another increases the wait time for users. You can prevent this to an extent by using one version of your website.
Example: If you are using the www for your URL, then you must avoid linking to your site internally and externally using http://domain
34. Disable RSS Feeds
It may not have a significant impact on your WordPress performance. Still, in case you are not using the blogging area of your site, you can disable RSS feeds.
35. Fix Broken Links
External broken links do not affect directly affect your site loading speed, but they cause a bad user experience.
But broken links on your images or JavaScript can slow down your website speed.
WordPress Themes

36. Choose a Fast Mobile Responsive Theme
While you can always switch themes later, it’s highly recommended to start off with a well coded, light-weight theme.
You can always go for a feature-rich theme if it’s a requirement, but consider turning off the features that you won’t need.
Heavy themes will affect your site’s loading speed. You can’t go wrong using a theme like GeneratePress, Enfold or OceanWP.
You can also consider from some of the best one-page WordPress themes that won’t compromise your website speed.
37. What about Your PageBuilder?
Feature-rich page builders are fantastic as they provide various options to enhance the outlook of your content.
But keep in mind that the more features a page builder has, the more it will add to load time.
For more details, check out this fantastic comparison on page builders.
Also, its worth pointing out that in case you are using the Elementor, it’s worth upgrading to Elementor Pro, which is much faster.
38. Cut Down on Animations
While it may be great to have animations and fancy transitions on your pages, it’s best to keep them to a minimum.
Themes that utilize them require more complicated code, which may affect the performance of your site.
39. Get Rid of Unwanted Themes
Themes that you are not using take up unnecessary space. By removing these themes, not only you can add space, but you can also improve WordPress security and Performance.
An update process in WordPress queries every theme, even if it’s inactive. So if you have a lot of inactive themes, it can add up to your WordPress performance.
Also, if your theme creates various different image sizes when you upload them, you are probably wasting a lot of storage space.
Looking to delete unwanted themes, check out this fantastic guide
40. Only get Themes from Reliable Places
While there are many places to acquire WordPress themes, it is highly recommended to get them from reliable sources. A poorly written theme with bugs can really affect your website performance and may cause serious issues.
Make sure you do proper research before finalizing a theme. It’s a good idea to check user reviews, when the theme was last updated, and if you will be provided with adequate customer support.
41. Choose a Premium Theme
Premium themes are usually better coded than free ones. A bug-ridden free theme can make your website vulnerable to security issues.
Another problem with free themes is that you can’t get proper support for them, and you would have to rely on third party help such as forums or other developers.
We highly recommend that you check out this fantastic guide on free vs premium themes.
42. Consider a Theme with System Fonts
To keep website loading time to a minimum, you can always consider going for a theme that uses system fonts such as Astra.

43. Update your Theme
Theme authors tend to continuously improve the quality of their themes by minifying the code or fixing bugs (if any). A theme that is not updated to the latest version can also cause WordPress to cause errors during scheduled maintenance.
So it’s a good idea to keep them updated for better performance.
You can check if there is an update available for your theme by clicking on updates on your WordPress dashboard.
Compression

44. Concatenate Your Files
You can concatenate your JavaScript and CSS files to reduce the number of HTTP requests, resulting in faster loading time.
Concatenation may slightly increase the file download time but still, that is better for your site’s performance as compared to having additional requests.
45. Minify HTML, CSS & JavaScript
There are many characters in your JS files, HTML and CSS that are unnecessary. These include block delimiters and new line characters.
Minifying means removing these characters from your WordPress code, resulting in reducing the amount of code that needs to be requested from the server.
You can use the free Autoptimize plugin to minify your code.
46. Compress Files using GZIP
You can compress the size of various files using GZIP. Whenever a visitor goes to your site, their browser will first unzip the website resulting in less bandwidth usage and enhanced performance.
You can use a plugin like PageSpeed Ninja for easily enable GZIP compression for your files. Don’t want to install another plugin? You can enter the following code in your .htaccess file instead.
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
47. Put CSS on top
In order to ensure stylized content, browsers first load CSS.
To enable your site to load progressively, you should put CSS on top and JavaScript at the bottom. Otherwise, the loading time can increase. The WPRocket cache plugin will make the process easy.
48. Combine Images
A web browser fetches images by making back and forth trips, resulting in several HTTP requests.
You can combine images into a big one to increase the loading time of your pages. CSS Sprites serve the purpose by combining multiple images into one for better performance.
WordPress Plugins

49. Keep Plugins Updated
Just like themes, plugin creators enhance their software by introducing new features, fixing any bugs, and improving security and performance.
Keeping your plugins updated ensures that you don’t need to ask yourself why WordPress Maintenance is Important. This already eliminates the risk of a Front-End disaster.
If you are using an old version of a plugin and a new one is available, you should update it for better WordPress performance and security.
50. Choose Fast Plugins
When you are looking to install a plugin, it’s a good idea to do some research and see if it may slow down your site. You can also run a speed test on your site before installing a plugin. And once installed, test the speed again to check the impact in performance. You can use a tool such as GTmetrix to check your sites loading speed
Check this list of 60+ plugins that can slow down your site.
You can also check for slow plugins by using the free Query Monitor Plugin. But remember to deactivate the plugin after using it can increase your memory usage.

51. Uninstall Unwanted Plugins
If you are not using any plugins, it’s best to uninstall them. Keeping plugins adds up junk to your files and also unnecessarily increases the size of your backup.
It puts unnecessary load on your server resources, affecting the performance.
52. Properly Uninstall Plugins
Whenever you uninstall a plugin the traditional way, files are unnecessarily stored in your database. Over time, these tables and rows add up to a lot of junk, affecting the performance of your website.
To properly uninstall your WordPress plugin, visit this guide.
53. Carefully Choose a Slider Plugin
There are a lot of slider plugins that you can choose from but most of them tend to be slow. They load many scripts which affects the performance of your site.
If you are looking to utilize a slider plugin, we highly recommend Soliloquy, as it’s light and easy to use with fantastic features.
54. Test the Plugins before Installation
You can visit plugintests.com for automated smoke tests for WordPress plugins. This site performs necessary tests to check if the plugin can be activated successfully and if it is okay to use it on your website.
It installs the plugin on a WordPress site with the default settings and checks if it runs successfully.
55. Use a Plugin Organizer
If there is a heavy plugin you only need to use on specific pages, you can disable it on all other pages. Plugin Organizer is especially handy for this purpose. It helps you to disable a plugin on for any post or URL.
56. Use a Light Social Sharing Plugin
Let’s face it, social media sharing is crucial for most websites.
However, you don’t want to use a heavy plugin that affects your site’s performance. Social Sharing Buttons (formerly known as Social Pug) is not only easy to use, but it’s one of the fastest plugins that you can use for your WordPress website.
57. Fancy Gallery Plugins
Plugins such as NextGEN Gallery are fantastic for photographers. However, these plugins require heavy scripting, which affects the performance of your site.
We suggest to avoid them unless, of course, they are a necessity.
Mobile Optimization

58. Optimize for Mobile Devices
A lot of people still use older smartphones or tablets that cannot handle content full of various features.
For these devices, you should consider displaying a stripped-down version of your content rather than the feature-rich version. It will help users with old devices to view the most relevant piece of content.
A plugin like BJ lazy load will serve the purpose.
59. Setup AMP (Accelerated Mobile Pages)
You can increase your page load times using AMP. It does a fantastic job of helping to display web pages faster to mobile users.
However, you would require to set it up, and it only works for WordPress posts and not pages. For details on setting up AMP, visit this link
60. Make Sure srcset is Working
The srcset attribute specifies the URL of an image that is to be used in different situations.
In WordPress, various sizes of each image are automatically created and uploaded in the media library. Browsers choose to display the most appropriate size of the image to each user.
With customizations and various image plugins, it can happen that the srcset attribute may not work correctly, so you may want to double-check it.
61. Ensure Your Website is Mobile Friendly
So you are using a mobile responsive theme, and you have the appropriate plugins to ensure your website is optimized for mobile devices.
You can always make sure of it with the help of Google’s Mobile Friendly tool.
WordPress Security

62. Secure Your Website
If your WordPress resources are being utilized to deal with hacking attempts then they cannot be used for processing database queries and your site’s code. It ends up affecting the performance of your website.
While you must secure your WordPress website, you should do it in a way that doesn’t affect it’s performance.
63. Upgrade Your Site to Https
If you are still running your site on Http, you should upgrade it to Https.
The additional “s” stands for secure. A secure Http is essential to ensure hackers cannot easily steal user information from your users, such as passwords, credit card details, etc.
By moving to https, the performance of your site will also improve with features such as multiplexing and server push.
64. Use a DNS Level Firewall
Most WordPress security plugins screen the traffic to your website when it reaches your server. The problem here is that the performance of your website is affected.
In comparison, if you use a DNS level firewall, your website traffic will be screened before it reaches your server, resulting in better performance.
You can use Cloudflare or Sucuri for a DNS level firewall.
65. Choose a Lightweight Security Plugin
While there are many WordPress Security Plugins out there, you should consider using a lightweight plugin, so your WordPress performance is not affected.
Wordfence is undoubtedly the most popular security plugin, but it can harm your website performance. For most essential features to protect your website, consider using the free version of iThemes Security.
For a more comprehensive solution that doesn’t affect your website performance, you can utilize Sucuri.
66. Prevent Brute Force Attacks
Hackers often launch automated attacks to get the username and passwords of WordPress websites by trying different combinations of usernames and passwords. These are called Brute Force attacks, and they can slow down your website.
You can easily prevent these attacks with the help of a WordPress Security plugin such as BlogVault or iThemes Security.
67. Change Your WordPress Login URL
You probably know that your default WordPress login URL is yourdomain.com/wp-admin
The problem here is that hackers also know that, and by changing the login URL, you can get better protection from brute force attacks, so it doesn’t slow down your website.
WordPress Database & Admin Dashboard

68. Clean up Your WordPress Database
Over time, a lot of junk can get added up to your WordPress database.
A great way to keep your WordPress database clean is by using the WP-Sweep plugin. It helps clean up several things, including revisions and auto drafts.
We highly recommend creating a backup of your site before using the plugin, as the changes made are irreversible.
69. Lessen Calls to Your Database
There are many WordPress themes out there that may not be coded that well. These themes usually tend to make unnecessary calls to your WordPress database, affecting your website’s performance.
But you don’t want to bother with this step unless you have some knowledge of PHP, and it may be best to hire a professional. And if you decide to hire a professional, consider administering a skills assessment test to make sure you have the right person for the job,
70. Limit WordPress Heartbeat API
When you are logged on the WordPress admin panel, the builtin WordPress heartbeat API allows your web browser to communicate with the server. It’s an excellent functionality to have for several things, including auto-saving. It also handles showing an author a post that is being edited by another user.
However, it can slow down your website or increase server CPU usage. It can happen, especially when editing posts as server requests are triggered after every fifteen seconds. You can limit or stop the WordPress Heartbeat API by following this guide
71. Empty the Trash
WordPress gets rid of trash after every 30 days. However, you can set it up to empty it on a more regular basis for better performance. To get rid of it after every ten days, you can paste this code in your wp-config.php file
define(‘EMPTY_TRASH_DAYS’, 7);
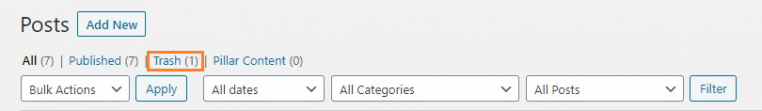
You can also do it manually by visiting your WordPress Dashboard. Click on posts, and you can empty the trash from there.

72. Disable Pings & Trackbacks
Pings and trackbacks are useful in the sense that they help to alert you whenever someone links to your website. However, they also put an unnecessary burden on your server resources, affecting its performance.
To turn it off, visit your WordPress admin dashboard.
Go to Settings -> Discussion and uncheck “Allow link notifications from other blogs (pingbacks and trackbacks) on new posts.

73. Delete Pings and Trackbacks
What if you already have spammy pingbacks on your WordPress website. Well, you can delete them with the help of these queries.
DELETE FROM wp_comments WHERE comment_type = ‘pingback’;
DELETE FROM wp_comments WHERE comment_type = ‘trackback’;
74. Clean up PHP
PHP is full of many small modules that take time to load. You disable any extensions you might not be using by accessing /etc/php.ini
75. Use a PHP Accelerator
You can use consider using a PHP accelerator by the name of “Zend Opcache” to reduce the server load and increase the speed of your PHP code. For more details, visit this link
76. Increase WordPress Memory Limit
Your WordPress admin dashboard can slow down if your PHP memory limit has been utilized. In case your web host allows to increase the limit, you can mention the following code in your wp-config.php file:
define(‘WP_MEMORY_LIMIT’, ‘256M’);
You can always contact your web host if they do not allow you to increase the memory limit manually.
Also, check out this guide to increase the memory limit on WordPress
77. Limit Content in WordPress Admin
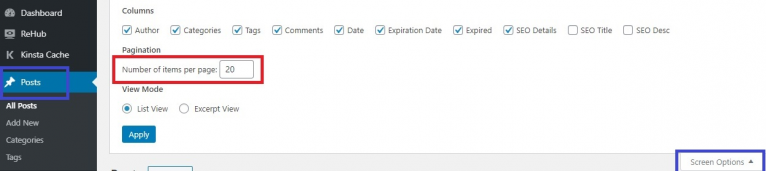
In your WordPress admin, you can control how many pages and posts to display at a time. By default, this value is set to 20. In case you have increased it, your WordPress dashboard may slow down. So make sure to keep it at 20 or less than that number.
In your WordPress dashboard, Go to Posts -> Screen Options and check the value in number of items per page.

78. Disable Unwanted Dashboard Widgets
The WordPress dashboard includes a lot of widgets that you are unlikely to look at. They can affect your WordPress dashboard speed as these widgets still make calls to load the information. You can disable dashboard widgets using the free Disable Widgets Plugin.
After installing the plugin, Go to Appearance -> Disable Widgets and select the widgets you want to disable.

79. Page Rules in Cloudflare
Cloudflare is excellent for speeding up your WordPress site. However, if Cloudflare caching is running on your WordPress dashboard, it can slow it down. You can exclude your WordPress dashboard from Cloudflare using page rules.
Comments & Spam

80. Break Comments into Pages
Getting comments on your posts is excellent for user engagement, but it does slow down your site by increasing server load. The solution is to break comments in pages. You can do it by visiting your WordPress dashboard and go to Settings -> Discussion and check the box next to Break Comments into pages.

81. Avoid a Heavy Commenting Plugin
If you are considering using a commenting plugin such as “Disqus” avoid it. It’s heavy and can affect your website performance. A better alternative is to use wpDiscuz
82. Use a Light Anti-Spam Plugin
What you definitely do not want is too many spammy comments on your WordPress website.
In our opinion, the best option is to use the lightweight AntiSpam Bee plugin. This free plugin does a fantastic job of blocking spam comments and trackbacks.
When there are a lot of comments on your posts, browsers have to do some work to fetch each Gravatar, affecting page loading speed.
You can disable them by visiting your WordPress dashboard, then go to Settings -> Discussion, scroll down and uncheck “Avatars”
83. Disable Comments If you Don’t Use them
When there are a lot of comments on your posts, browsers have to do some work to fetch each Gravatar, affecting page loading speed.
You can disable them by visiting your WordPress dashboard, then go to Settings -> Discussion, scroll down and uncheck “Avatars”
84. Avatars can Slow Down Your Website
When there are a lot of comments on your posts, browsers have to do some work to fetch each Gravatar, affecting page loading speed.
You can disable them by visiting your WordPress dashboard, then go to Settings -> Discussion, scroll down and uncheck “Avatars”
Hardware & Software

85. Get Better Hardware
You don’t want to run your blog on an old and outdated laptop or PC. While you are unlikely to require a top of the line system, it’s highly recommended to use a machine that is not more than four years old. You can always upgrade your RAM or consider investing in a new system.
86. Keep Your Software Updated
In case you might be running old versions of software programs on your system, its best to keep them updated.
Not only you should use the latest version of WordPress and associated plugins, but also consider using updated versions of all software programs on your system for better overall performance.
87. Avoid Using a Slow VPN
Using a VPN creates a secure connection between your computer and the site you visit. Generally, a VPN does slow down internet speed up to 10%. However, in most cases this is not a noticeable feature. But some VPNs slow down internet browsing drastically – ultimately impacting your overall experience.
With this being said, always use a VPN that gives high speed and credible privacy. This will not only improve your WordPress site speed but also ensure top-notch user experience.
Updates, Scripts & Cron Jobs

88. Keep WordPress Updated
WordPress is updated continuously according to the latest industry standards. Their developers not only add new features and improve bug fixes with each update, but they also work on improving the speed of the CMS.
Also, each new version is more secure compared to the previous version. So you must use the latest version of WordPress. But don’t forget to backup your data before proceeding to update the software.
89. Disable Automatic Updates
Automatic updates that run in the background can affect your WordPress admin dashboard’s performance, especially if you have quite a few themes and plugins.
To disable automatic updates, you can use the free plugin “Disable All WordPress Updates”. Once every fortnight, you can disable the plugin so your WordPress can check for updates. Afterwards, you can enable the plugin again.
90. Manage Cron Jobs
Cron jobs are scheduled tasks that run automatically at specific intervals for your WordPress site. Example: A file may be backed up after every 10 hours automatically.
Over time, these jobs can cause performance issues. You can use the WP Control plugin to manage cron jobs effectively.
91. Only Use Essential External Scripts
Using a large number of external scripts slows down your website. We recommend that you only keep the necessary ones, such as Google Analytics. The more scripts you have hosted on your server, the better the speed.
92. Get Rid of Unnecessary 3rd Party Scripts
It’s a good idea to check which scripts are loading when and the way they affect your site load time. If you don’t require 3rd Party scripts, you are better off removing them with the help of a developer.
Did we miss anything? Please leave a reply in the comment section at the bottom of the page.







Thanks for sharing these amazing advices, it helped me a lot to speed up my website loading time.
You are welcome Max. We are glad you found our post helpful
The content is very nice. Thanks for sharing this.
Great tips here! It’s incredible how many methods & plugins exist to help solve problems that WordPress website owners face. A great tip I personally found to speed up WordPress was removing unused Javascripts which WordPress adds to the header and the footer. This sped my site up significantly, especially removing Jquery since I wasn’t using it on my site anyway.
Hi Joquim. We are glad you liked the article. Thank you for your appreciation. Removing unused Javascripts definitely helps
The article was up to the point and described the information very effectively. Thanks to blog author for wonderful and informative post
We appreciate the feedback Nidhi and glad you found it informative
i found it very useful this blog
you mention all important things that everyone should keep in mind to start their website on wordpress to make it faster
thank you very much for your knowledge and dedication for this blog
A great tip I personally found to speed up was removing unused Javascripts which WordPress adds to the header and the footer.
Amazing content. Thankyou so much for your great effort.
It a great post and very well information. Thanks for providing information.