
We have created an Infographic of all the WordPress Statistics you need to know.
READ MORE +
We have created an Infographic of all the WordPress Statistics you need to know.
READ MORE +
In today's digital age, where the internet plays a vital role in our everyday lives, the importance of website security has reached unprecedented levels. With the increasing number of cyber threats and attacks, ensuring the security of your WordPress website is paramount. Common security risks ...
READ MORE +
If you’re even mildly familiar with the world of websites, you’ve most likely heard of WordPress. In fact, WordPress is the CMS (content management system) that drives about 40% of all websites. It’s a powerful and versatile website platform, which is why WordPress is used to build so many sites ...
READ MORE +
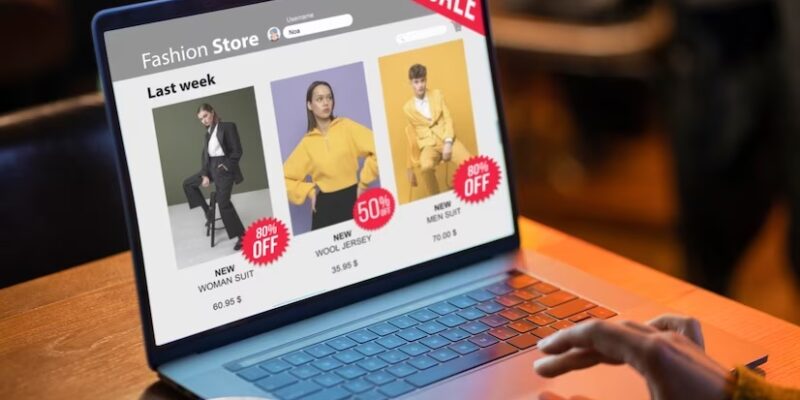
Are you tired of having a boring and underutilized website? Do not worry, we have good news for you. With WordPress, you can create a website that is visually appealing and fully functional. WordPress is a popular content management system that allows you to design and manage your website easily ...
READ MORE +![How to Grow Your Online Woocommerce Store [SEO Tips and Advice]](https://wpclipboard.com/wp-content/uploads/thumbs_dir/Featured-Image-1-q3tr9ul2p9cr1pa6mzrhjah1tkpm3fl0frydhtrlpc.jpg)
You're passionate about your business, put your heart and soul into it, and provide the best quality products in your store, but still can't see the growth you anticipated when you started? The reason could be a lack of search engine optimization (SEO) tactics for an ecommerce store.SEO, or search ...
READ MORE +
By Rachel Johnston, Junior Account Executive, Tuesday Media.Are you a beginner in the world of WordPress blogging and wondering which SEO tools to use? Look no further! In this post, we'll guide you through some of the best SEO tools for a WordPress blog that can help you improve your website's ...
READ MORE +
If you're looking for a website builder, it's important to consider the type of features that are included in the free service and what type of limitations there are. The free version of WordPress, for instance, does not enable access to themes or plugins. This restricts your ability to customize ...
READ MORE +
Are you tired of dealing with the hassle and headaches of managing your own e-commerce logistics? You're not alone. In fact, a recent study found that over 64% of small business owners need help fulfilling orders and shipping products on time. But don't worry, there's a solution.By partnering with ...
READ MORE +
If you're looking to build a website in 2023, there's no doubt that WordPress is still one of the most popular and powerful tools available. It offers functionality and flexibility like no other platform, and its easy-to-use templates, and plugins make it quick and simple for anyone to create a ...
READ MORE +
Over the years, WordPress has emerged as the best platform for blogging. And why wouldn’t it be? After all, it offers a remarkable user experience along with boasting uncountable free themes and widgets. Moreover, editing content on a WordPress site is extremely easy. Another crucial ...
READ MORE +
WordPress is a powerful platform that can be used to create beautiful websites. It's no wonder that so many artists are using WordPress to sell art online. In this blog post, we will share 5 tips for selling art with WordPress. If you're an artist who wants to sell your work online, then this blog ...
READ MORE +
Did you know that nonprofit organizations choose WordPress more than any other website builder? Why? Because running a nonprofit is a demanding enough job even without the added stress and expense of templates held hostage by a SaaS company or dealing with lots of custom code. In our experience, ...
READ MORE +
Are you looking for a free multipurpose WordPress theme that is beginner friendly to create great websites? Multifox multipurpose WordPress theme could be your ideal choice that comes with modern, attractive layouts. In this Multifox theme review, we have analyzed the various ...
READ MORE +
Good luck if you're browsing through theme stores for a flexible WordPress theme for your business! There are thousands of free and paid WordPress themes available on ThemeForest. No wonder WordPress runs 35% of the internet. Many themes are promoted as the perfect solution for ...
READ MORE +
There are millions of articles on the web that tell you how you can maintain your WordPress website. So, why another article on the same subject? Well, we believe there’s a gap that every other WordPress maintenance article is trying to fill. And that gap is the results that one can achieve after ...
READ MORE +
Creating easy navigation and search functionality is an important part of a high converting eCommerce site. Many customers who know exactly what they want will use the magnifying glass or search functionality to find what they are looking for. Other customers, who are ...
READ MORE +
Deciding on where to build your website can be a difficult decision, especially if you’ve never done it before. There are a ton of website builders to choose from and a whole lot of questions to answer before you can make the final decision. The good news is that if you have shortlisted Shopify and ...
READ MORE +
Whether you want to set up your personal blog, business website, or an eCommerce store, WordPress is your go-to platform. Today, WordPress powers almost 4 out of every 10 websites across the globe. The reasons why people are turning to this platform are flexibility, adaptability, and extensive ...
READ MORE +
Today, let us explain how you can downgrade WordPress to its previous version. It is always recommended to use the most updated version of WordPress software. But sometimes, a website becomes unresponsive or faces other issues after updating it to the latest WordPress software.A plugin or a theme ...
READ MORE +
Create a WordPress eCommerce store within 5 minutes! A WordPress DVD theme will make sure your website stands out as an eCommerce platform. But not all WordPress themes are created equal. Some increase the website's load time while others don't highlight the products the way they need to. ...
READ MORE +
Click here Your WordPress website met some common errors. No troubleshooting method worked.As a last resort, reinstall WordPress to fix the issue!However, this should be your last option and before you opt to reinstall WordPress, first try to identify the error source and then fix ...
READ MORE +